Website Developpement
I had a hell a lot of fun doing my website, sure it's far from perfect but i'm really proud of the present result, it will get better and better with time, but I think I achieve something quite nice for my first attempt at working with html, css and javascript. I used Bootstrap templates to help me build something uppon. Then I tweak various
little things with the understanding I got from looking at the code.
But before doing anything, I needed a code editor (IDE) for writing my .HTML files, at first I try using Atom and was happy with it for a while, but I finally switch to Sublime text 3, I found it's interface more appealing. Atom is also great.
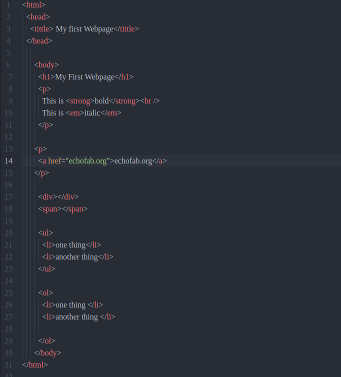
I start learning html with this awsome short and straight-forward youtube tutorial This give me the knowledge necessary to do this:

My first webpage! what a god feeling!!!
Then I realize it would take way too much time to write all of my code by myself, thats when I found Bootstrap This amazing tool give me access to a lot of template that I happily mixed togheter
to create my own personnalised webpages. I mostly use templates found on bootsnip
Code tips
Here's some few simple html command I learn while doing my website.
- To start and end a paragraph:
< p > < /p >
- Add Hyperlink:
< a href="link" > word < /a >
- Show off code in boxes:
< pre > < /pre >
- space between words:
& nbsp
- space between lines:
< br > < /br >
- Add image:
< img src="imagesource" >
- Add color to a set of word:
< < span style="color:colornumber" > set of words < /span >
- Add bold caracther:
< b > < /b >
- Add a list of things:
< li > < /li >
These are some basic HMTL command you can use, there is for sure a lot more of them and they can help you doing your website personalised and unique! But HTML is only a content programming language, for more style and interaction on your website, you will need to go further with programming with stuff like PHP, Javascript and CSS.
As you can see, I did not go really far into those and my website does not look great, but If time was not an issue I will go and study further those things. Here are some useful ressource you can use for more information:
PHP
JavaScript
CSS
It wasn't an easy road, I made some mistake and i'm still having some issues with sizing image inside my carousel in my home page. But time is missing now...
With time, I realise my website is not very esthetic. If I had more time, I would start all over and use one of the template Mathieu showed me here
Also, since we have a really limited space for our website (300 to 600Mb), I have to find a way to compress the pictures I will use for my website. The solution I found is a GIMP 2.8 pluggin called BIMP It is a super useful tool that let you compress, modify and store pictures wherever you want. Super easy and fun tool to use. For my videos, I'll uplaud everything on my youtube account and just link the embedded link into my website.
« Go back to assigments page